-/ Solid websites
Websites
We create tailored websites, designing an individual look for you and coding from scratch.
1/ Quality matters to us
We create robust websites
for ambitious companies.
We do not use templates or off-the-shelf products. We program websites from scratch, using only proven and modern technologies and clear processes and standardisation. This ensures the highest quality, performance and security, guaranteeing stable website performance, for years to come.
From a design workshop during which we choose the optimal technology, to UX strategy and website interface design, programming implementation, to development and technical support - with us you will comprehensively realise a website that will be a solid tool for your business.


2/ What websites do we deliver?
Websites, platforms and dedicated web solutions
Whether you need a sales landing page, a dedicated web solution or an extensive website for your business - our team are flesh-and-blood developers with experience in the most complex projects. We will be happy to realise for you:
/ Landing page / Websites for companies and institutions / Educational platforms / Websites / Information platforms / Websites with WCAG 2.1 / Dedicated solutions

2/ Dedicated solutions for websites
We create websites on platforms
Not sure what solution to choose?
Find out which solution will be optimal for your business
4/ The highest website standards?
When creating websites, we focus on
Compliance with technical documentation
We always rely on the technical documentation of the solutions we use. Thanks to this, we ensure the correct operation of the implemented functions and the speed of the website, without unnecessary code.
Tailor-made website design
In interface design, your requirements and user needs are crucial to us. We design elements such as information architecture, website prototypes, and a brand-aligned design to ensure a user-friendly and eye-pleasing website.
Scalability which is preparing for growth.
The goal of running a business is its development. We prioritize long-term solutions by implementing, among other things modern architecture and a system designed for further expansion.
Programming websites from scratch.
Webo is a team of real-life programmers, we do not use poor-quality ready-made products. We program websites from scratch, ensuring high quality, speed and efficiency.
Stable website operation over the years.
Our task is to provide a stable website. This is an investment that is intended to ensure that you achieve your business goals without worrying about the performance or availability of the website for potential customers.
Detailed testing before publication
We carry out detailed quality and functioning checks of the website. We perform tests on various devices and screen resolutions to make sure everything works properly before publication.
Why does a high-quality
website pay off?
30% faster page loading
Which directly affects positioning in Google results, as well as user experience - the bounce rate increases by 90% when the page loads in more than 3 seconds
50% lower expansion cost
Good-quality code and compliance with the documentation ensure that further expansion will not cause complications and will shorten the time the developer needs to implement new subpages or functions.
Stable operation even for many years
Qualitative implementation means certainty of the website's operation, among others: no performance issues or errors blocking opening and maximizing data security.

6/ Stages of Website Development
We approach website development in stages
Creating a modern website requires a wide range of technical knowledge and user-centric design, as well as a well-established process that ensures the achievement of goals without time delays and within the agreed budget.
Need a solid website, to help your business grow?
Make an appointment for a free consultation and talk to an expert.
7/ Our latest projects
See our realisations of sites that we are proud of.


- UX/UI
- Development
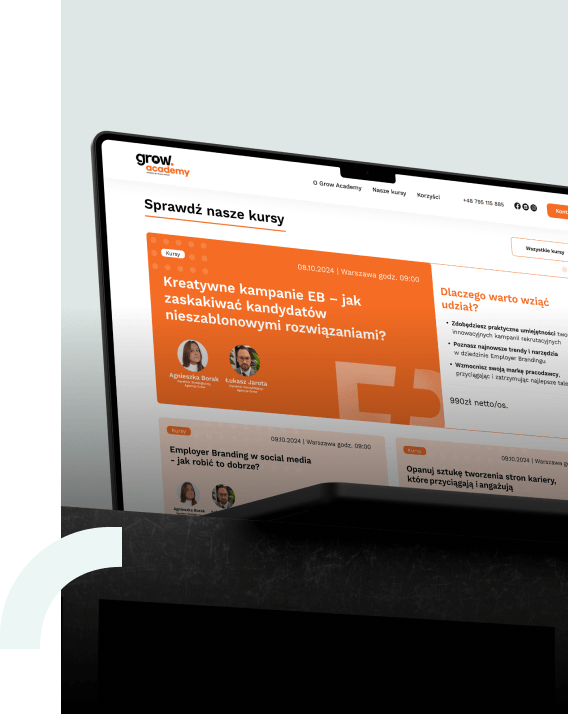
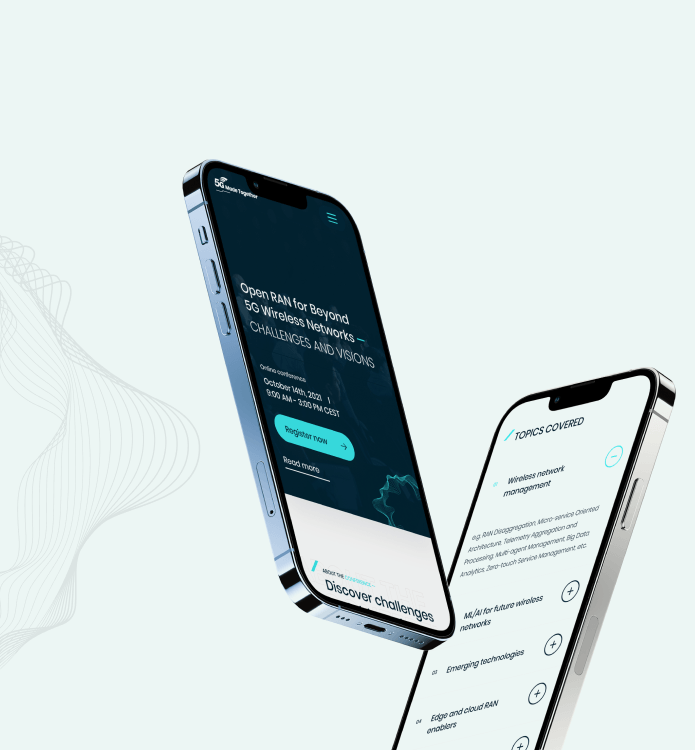
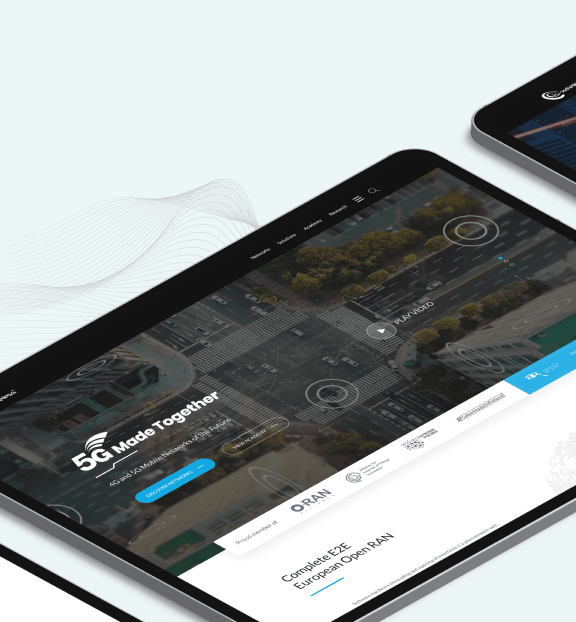
5G Made Together - Headless website for an international technology conference
5G Made Together is an association and conference held several times a year, addressing topics related to digital transformation, technology, cybersecurity, business, and science.


- Website
- UX/UI
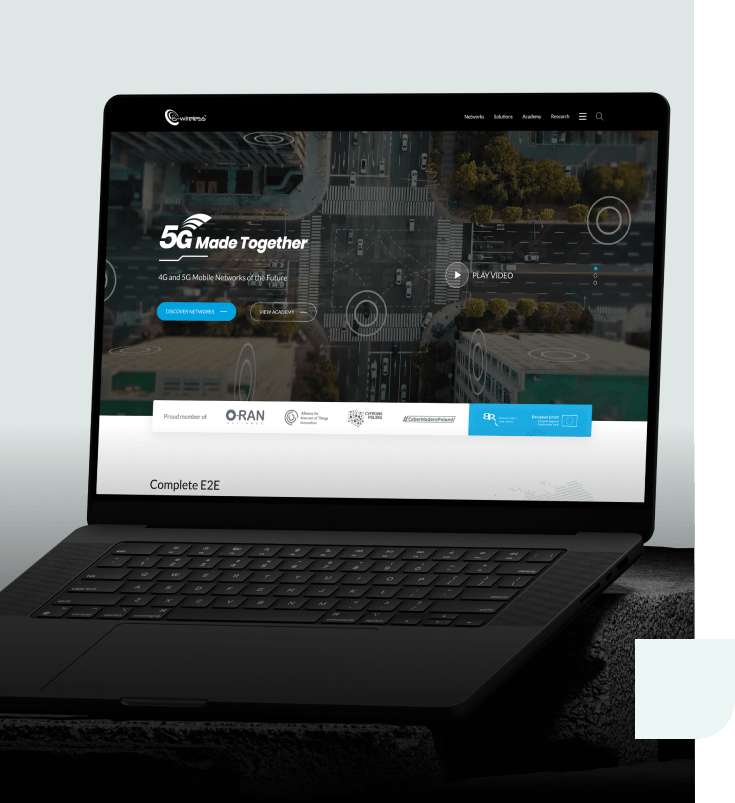
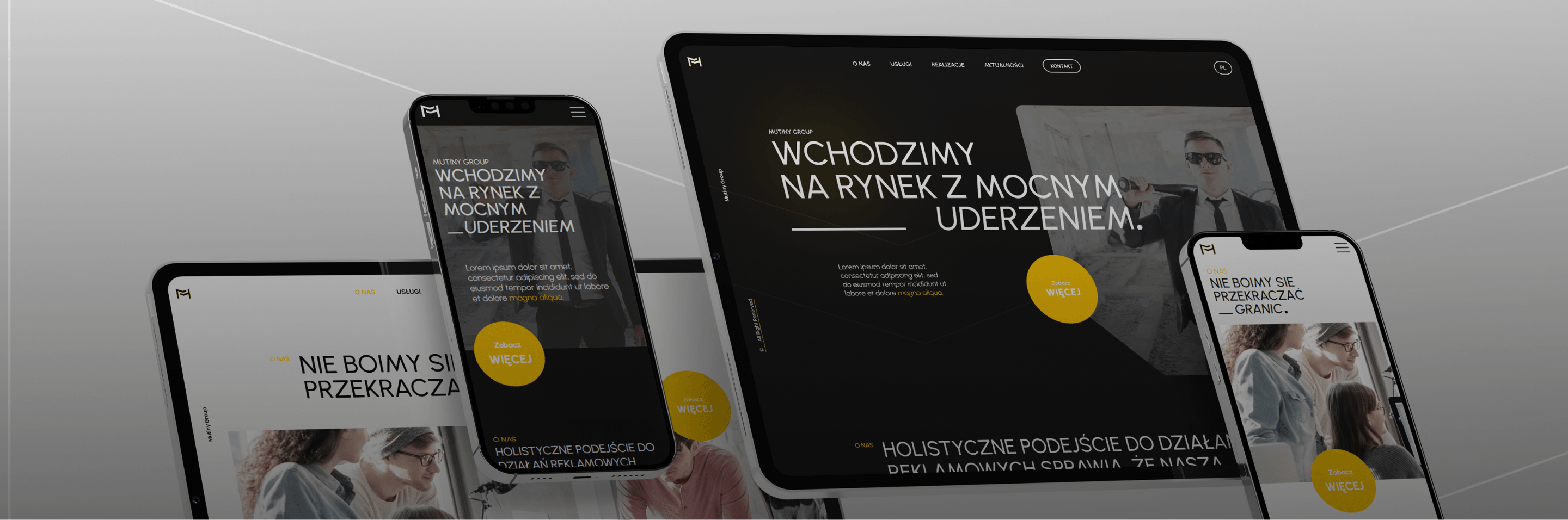
IS-Wireless - Headless website for a Polish 5G network solutions provider
It is a modern website built on the WordPress CMS platform, developed with a headless architecture for maximum performance and security
Let's talk about your website
Write to us and arrange a free consultation. Together we will discuss the requirements of your project and plan its implementation.